
本文环境:windows7、vue2.9.6,该方法适用于所有品牌的电脑。
vue.js实现自动提示的方法:
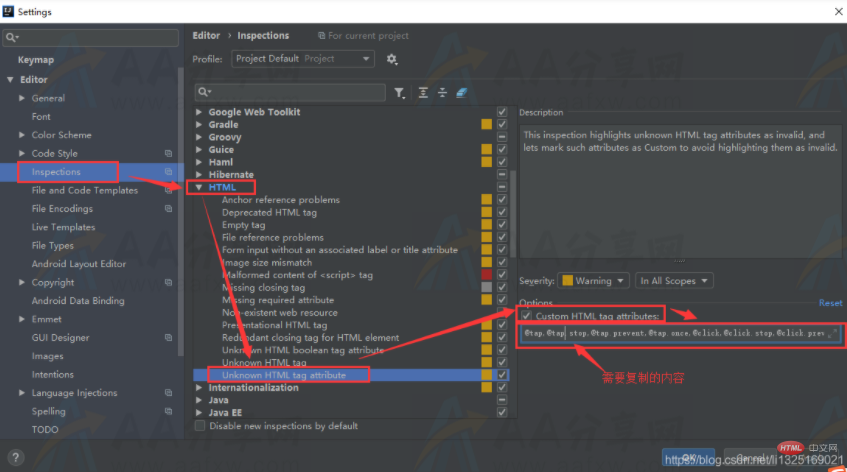
1、File->setting->Inspections,右侧找到Html->Unknown HTML tag attribute,在右边Options->Custom HTML tag attributes里面添加如下代码
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scoped,@keyup.enter,:class,:style,v-show,:key,@keyup,@submit,@submit.prevent,@mouseenter,@mouseleave, @mouseout,@mouseover
如下图:

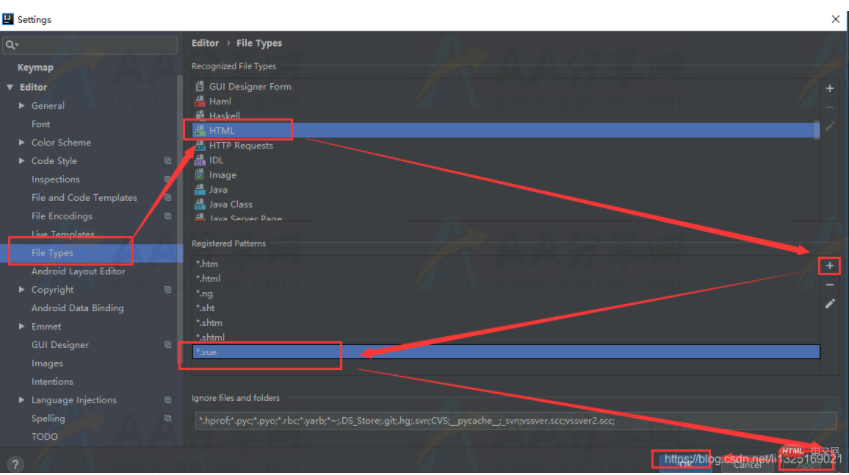
2、File->setting->File Types里面找到HTML,在Registered Patterns里面添加*.vue即可,如图所示
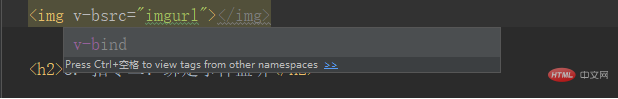
在这里插入图片描述3、vue自动提示成功,如下图

3、vue自动提示成功,如下图

以上就是vue.js怎么实现自动提示的详细内容,更多请关注其它相关文章!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



