搭建vue.js项目的方法:首先安装node环境;然后全局安装【vue-cli】,并创建一个基于webpack模板的新项目;接着安装依赖包;最后项目即可。

本文环境:windows7、vue2.9.6,该方法适用于所有品牌的电脑。
搭建vue.js项目的方法:
一、安装node环境
1、下载地址为:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功

3、为了提高我们的效率,可以使用淘宝的镜像:https://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。

检查是否安装成功:

二、搭建vue项目环境
1、全局安装vue-cli
npm install --global vue-cli

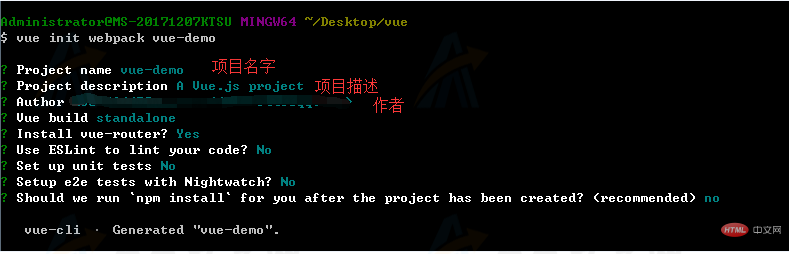
2、进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名

说明:
-
Vue build ==> 打包方式,回车即可;
-
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
-
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
-
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
-
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
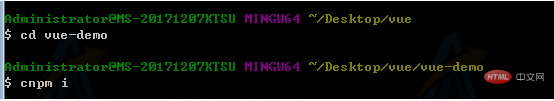
3、进入项目:cd vue-demo,安装依赖

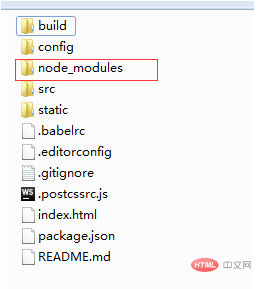
安装成功后,项目文件夹中会多出一个目录: node_modules

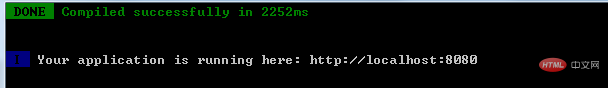
4、npm run dev,启动项目
项目启动成功:

以上就是如何搭建vue.js项目的详细内容,更多请关注其它相关文章!



